Alt-Texte - SEO für Bilder
Mit Alt-Texten kannst du die Bilder auf einer Website mit Keywords beschlagworten. Suchmaschinen können nämlich (noch) keine Bilder interpretieren. Hier helfen gut gemachte Alt-Texte, um Google & Co. den Inhalt eines Bildes mit Worten zu erklären.
Wie wichtig die Nutzung der Alt-Texte für Bilder-SEO tatsächlich ist und wie du sie für deine Website gezielt zur Suchmaschinenoptimierung einsetzen kannst, erfährst du in diesem Artikel.

Inhalte
Was sind Image Alt-Texte?
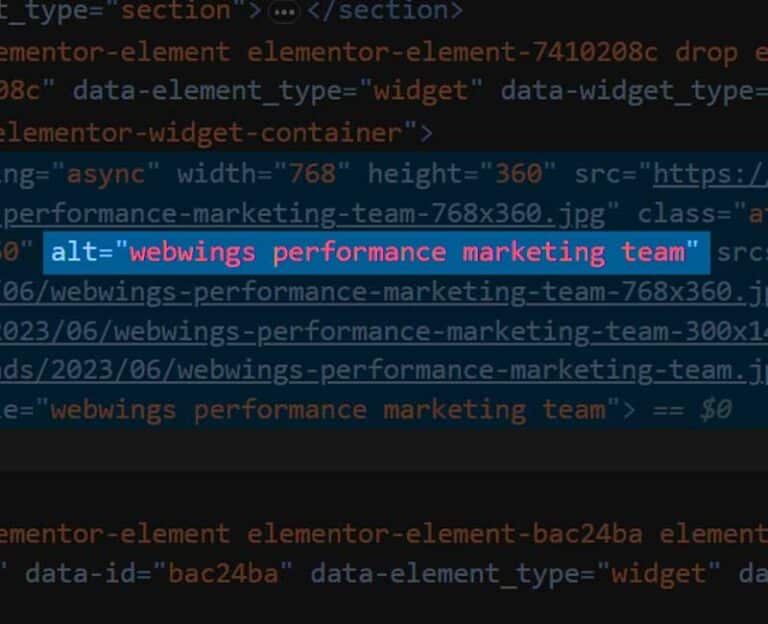
Als Alt-Text wird der beschreibende Titel für ein Bild auf deiner Website bezeichnet. Ebenso bekannt sind die Bezeichnungen „Alt-Beschreibung“ oder „Alt-Attribut“. Die Bezeichnung „Alt Tag“ hingegen wäre technisch gesehen inkorrekt. Sogenannte alternative Texte befinden sich im HTML-Code deiner Website.
Für deine Websitebesucher werden Alt-Texte nur dann sichtbar, wenn die Textinformationen durch Screenreader übersetzt oder das Bild nicht geladen werden kann. Sie werden auch angezeigt, wenn dies explizit von dir im Backend eingestellt wird, zum Beispiel als Mouseover-Effekt. Einmal aufgesetzt, können die Alt-Texte von Suchmaschinen-Bots gecrawlt und indiziert werden.
Sind deine Bilder ausreichend und relevant beschlagwortet, können dich Suchmaschinen leichter den für dich wichtigen Suchanfragen zuordnen. Und damit bekommst du bessere Rankings.
Exkurs: Screenreader
Der Alt-Text erklärt Google dein Bild
Dein Alt-Text dient zur Beschreibung deines Bildes für Suchmaschinen, die die grafische Darstellung nicht interpretieren können. Er klärt Google & Co. über den Inhalt und das Aussehen deines Bildes auf und verhilft Suchmaschinen dazu, die einzelnen Bilder und auch die dazugehörigen Seiten deiner Website besser zu indizieren. Der Alt-Text ist damit auch ein Rankingfaktor – sind deine Bilder gut beschlagwortet, hat das einen positiven Einfluss auf deine Google-Rankings.

Wie helfen Alt-Texte für die SEO Onpage-Optimierung?
Du weißt jetzt, dass ein Alt-Text dabei unterstützt, die Bilder auf deiner Seite auffindbar zu machen, zur Lesbarkeit beiträgt und die Website barrierefrei macht. Doch wie helfen Bildtexte, um deine Rankings zu verbessern?
Suchmaschinen versuchen, die Inhalte und Themen jeder Page auf deiner Website zu verstehen. Dafür lesen sie Überschriften, Texte und den HTML-Code im Hintergrund aus. Auch die von dir hinterlegten Alt-Texte helfen dabei, Google & Co. zu signalisieren, worum es auf einer Page geht. Um deine Bilder bei der Onpage-Optimierung hervorzuheben, sollten potenzielle Keywords daher direkt im Alt-Text eingebunden werden.
Zusätzlich lohnt sich die Verwendung eines Fokus-Keywords im Alt-Text, wenn dein Traffic vermehrt über die Google-Bildersuche kommt. Alt-Texte sollten dann Teil deiner SEO-Strategie sein, um auch bei der Google-Bildersuche ein gutes Ranking zu erzielen. Google indexiert bei allen Bildern relevante Informationen, die in Verbindung mit der Website stehen. Ist dein Alt-Text entsprechend auf dein Ziel-Keyword optimiert, unterstützt dieser die SEO Onpage-Optimierung.
Berücksichtige bei der Optimierung deiner Bilder die Suchabsicht deiner Nutzer. Nach welchen Themen suchen potenzielle Besucher und was geben diese bei der Google-Suche ein? Ein ideales Bilder-SEO baut auf folgenden Bausteinen auf:
- Einem auf das Keyword optimierten Alt-Attribut.
- Einer Bildbeschreibung mit integriertem Fokus-Keyword oder Keyword-Phrasen.
- Einem webtauglichen Dateiformat wie JPG oder PNG.
- Einer optimalen Dateigröße von etwa 72 oder 96 Pixel für eine geringe Ladezeit.
John Mueller von Google über die Verwendung von Alt-Texten
Für den Senior Webmaster und Trendanalyst von Google ist der Alt-Text wesentlicher Entscheidungsfaktor bei der Google-Bildersuche, denn er ist maßgeblich für den Rankingfaktor der Google-Bilder. Möchtest du, dass deine Bilder vorne bei Google angezeigt werden, sind keywordbasierte Alt-Texte notwendig. Gerade beim Lazy-Loading (verzögertes Laden der Bilder) kommt es auf einen guten Alt-Text an, damit Google die Bilder richtig indexieren und zuordnen kann. Wesentliche Bildinformationen sollten daher von Beginn an bei allen Bildern hinterlegt werden.
Exkurs: Lazy-Loading
Lazy-Loading bezieht sich auf die Ladezeit deiner Website und meint ein verzögertes Laden der Inhalte. Daraus resultiert, dass deine Bilder nicht sofort vollständig angezeigt werden. Hier hilft ein Alt-Attribut, das dein Bild entsprechend benennt, bis es komplett geladen ist.

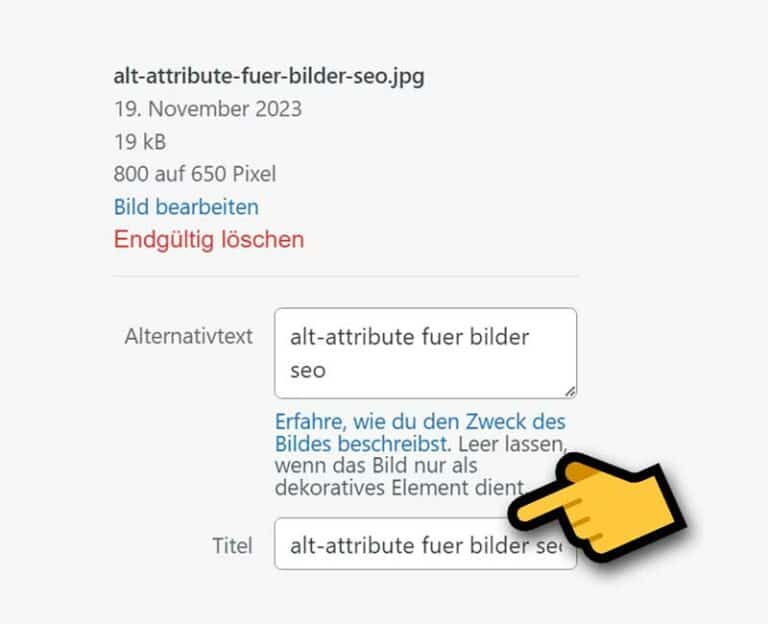
Die optimale Zeichenlänge für Alt-Texte
Für eine optimale Umsetzung deines Alt-Textes spielt die Zeichenlänge eine wesentliche Rolle. Es ist wichtig, dass der Text weder zu kurz noch zu lange ist, die ideale Textlänge liegt bei etwa 75 Zeichen. Versuche, das Bild aussagekräftig zu beschreiben und ein für diese Seite relevantes Keyword im Alt-Text zu integrieren. Vermeide jedoch es zu häufig zu verwenden, da Keyword-Stuffing den Lesefluss von Screenreadern beeinträchtigt.
Es ist nicht notwendig, Wörter wie „Bild“, „Image“ oder „Foto“ in deinem Alt-Text zu integrieren. Sowohl Google als auch Screenreader erkennen das Bild als solches, wodurch eine derartige Ergänzung überflüssig wird.
Zusammenfassend solltest du diese Punkte beim Formulieren deines Alt-Textes beachten:
- Eine Zeichenlänge von 75 ist ideal.
- Lange Alt-Texte sind problematisch für Screenreader.
- Vermeide Keyword-Stuffing.
- Vermeide überflüssige Ergänzungen.
Beispiele für gute und schlechte Alt-Texte
Einen guten Alt-Text zu erstellen, ist keine Schwierigkeit. Anhand praktischer Beispiele siehst du die unterschiedlichen Umsetzungen und welcher Lösungsansatz korrekt ist.
Beispiel 1: Ein Foto eines Tiramisu-Desserts mit Mascarpone und Kakao. Wie würdest du das Bild richtig benennen?
<img src=“Dessert.png” alt=“Bild eines Tiramisus”>
Beispiel für einen schlechten Alt-Text:
<img src=“Tiramisu.png” alt=“Tiramisu mit Mascarpone”>
Beispiel für einen schlechten Alt-Text:
<img src=“Tiramisu.png” alt=“Tiramisu mit Mascarpone und Kakaopulver”>
Beispiel 2: Ein Bild eines Labradors am Rasen mit einem Ball vor. Wie lautet die richtige Lösung?
Beispiel für einen schlechten Alt-Text:
<img src=“Hund.png” alt=“Foto eines Labradors”>
Beispiel für einen guten Alt-Text:
<img src=“Labrador.png” alt=“Labrador am Rasen”>
Beispiel für einen sehr guten Alt-Text:
<img src=“Labrador.png” alt=“Labrador am Rasen mit Ball”>

So findest du fehlende Alt-Texte auf deiner WordPress Website
Um fehlende Alt-Texte ausfindig zu machen, kannst du deine Website mittels Chrome Extensions durchsuchen.
Nutze diese beiden Vorschläge für Chrome Extensions:
- Image Alt Text Viewer
- Alt Text Tester
So funktioniert die Erweiterung im Kontextmenü:
Die Erweiterung wird im Hintergrund installiert, anschließend werden Quelle und Alt-Text des Bildes automatisch angezeigt. Sobald du die Erweiterung aktivierst, erscheint bei jedem Bild ein Feld mit dem jeweiligen Alt-Attribut. Diese Funktion ist hilfreich, um fehlende oder falsche Alt-Texte rasch zu identifizieren.
Es lohnt sich, Alt-Texte auf den Seiten zu optimieren, mit denen du bereits Traffic generierst. Du musst nicht erst alle Unterseiten durchforsten, denn fehlende Alt-Attribute sind nicht immer von Nachteil. Gerade wenn du viele Unterseiten hast, kann das ein mühsamer Prozess werden.
Ist es sinnvoll, Alt-Texte für alle Bilder zu hinterlegen?
Eine falsche Annahme ist, dass Alt-Texte bei allen Bildern hinterlegt werden müssen. Ein Alt-Text ist nicht immer zwingend notwendig. Auch ein guter ein Bild-Dateiname hilft, um Google den Inhalt der Bilder zu erklären.
Wenn du dein Bild nur zur Dekoration verwendest und es für den Informationsfluss deiner Website nicht wichtig ist, musst du es nicht zwingend mit einem Alt-Text hinterlegen. Das gilt z. B. für Icons, Hintergrundelemente und geometrische Figuren. Sie dienen lediglich der Aufzählung oder der Abgrenzung von Inhalten und müssen nicht mit einem Alt-Attribut gekennzeichnet werden. Die Nutzung von Alt-Texten wäre in diesem Zusammenhang unvorteilhaft für Screenreader und für deine SEO Onpage-Optimierung.
Symbole oder Image-Fotos müssen daher nicht mit einem Alt-Attribut betitelt werden. Benannt werden nur jene Bilder, die inhaltlich einen Mehrwert für SEO und Screenreader bieten.
Zusammenfassung: Ein guter Alt-Text lohnt sich für SEO, Ranking und Screenreader
Für eine professionelle Onpage-Suchmaschinenoptimierung sind Alt-Texte sehr hilfreich. Damit kannst du inhaltlich relevante Bilder für Google mit passenden Keywords hervorheben. Aber nicht jedes Bild benötigt einen Alt-Text, – konzentriere dich besser auf die Bilder, die deinen Websitebesuchern zusätzliche Infos oder Einblicke bieten. Mit korrekt hinterlegten Alt-Attributen steigerst du nicht nur dein Google-Ranking, sondern verbesserst auch die Barrierefreiheit deiner Website.
Diese Themen könnten dich auch interessieren
Autor
Gründer und Eigentümer, Head of Paid Ads
Thomas ist Gründer und Eigentümer von Webwings. Er optimiert Google Ads und LinkedIn Ads Kampagnen für B2B-Produkte seit 2010. Mehr über Thomas.

- B2B Paid Ads Agentur




